Webpagina’s die sneller verschijnen (laden) zijn dubbel in het voordeel. Niet alleen bij Google en Bing, maar ook bij de bezoekers van de website. Als een pagina van een website langzaam laadt, klikken je klanten weg.
Misschien moet deze tip niet op plaats 11 maar op plaats 3 of 4 in de SEO handleiding staan. Langzame websites zijn waardeloze websites. Ga daarom aan de slag met de snelheid van je website, want anders surfen je potentiële klanten naar een ander.
Opmerking ter bescherming van de lezer!
Het gevecht met de laadsnelheid van je website valt bijna niet te winnen en (vooral) als je een website hebt waaraan regelmatig nieuwe content wordt toegevoegd, dan heb je hooguit zo nu en dan een wapenstilstand. Zie het liever niet als een gevecht, maar als een spelletje. Blijf scherp en vergeet vooral je successen niet te vieren.
Webpagina’s sneller laten laden
Net als bij het sneller maken van een auto, moet je eerst weten waar verbetering mogelijk is. Google heeft een tool die verderop wordt besproken, maar om niet telkens op Google terug te vallen, startten we voorheen met een test die wordt aangeboden door Pingdom.
ComBron adviseert GTmetrix
Pingdom heeft een paar jaar geleden haar glans verloren, toen ze de boel commerciëler aan gingen pakken. Best gek, want ze konden toch al nooit in de schaduw van GTMetrix staan. Hoe je GTMetrix gebruikt, lees je door te klikken op de aankondiging van de onderstaande blog:
Website sneller maken? Hoger in Google komen! 6 tips. (editie 2018)
Toch benieuwd naar Pingdom?
- Surf naar: https://tools.pingdom.com/
- Geef de url pagina op.
- Klik op settings en kies de dichtstbijzijnde testlocatie (Frankfurt of London) op.
- Klik op Start Test.
Voorheen kreeg je bij Pingdom allerlei bruikbare waarden, maar dat is helaas voorbij. Men beweert nu zaken te hebben geconstateerd, maar onderbouwt weinig of niets.
Overigens…
Ere wie ere toekomt. Voor de betalende klanten van Pingdom zijn er erg goede handleidingen en toelichtingen beschikbaar.
De basis van het sneller laten laden van een webpagina
Er is niet één eenvoudig medicijn voor het verkorten van de laadtijd. Wel zijn er twee basiselementen die je website langzamer/sneller maken.
- Techniek
- Overdaad
Techniek en overdaad beïnvloeden de laadtijd van een website
- Slechte webhostingbedrijven sterven uit, maar er zijn er nog genoeg. Een webhost is niet alleen maar goed als er veel ruimte wordt geboden. Een snelle server met een moderne versie van php waarop niet teveel websites worden gehost zorgt ervoor dat de responstijd (eerste regel van de Waterfall) niet onnodig oploopt.
- Plugins en extensions zijn vaak gratis, waardoor webmasters de neiging hebben er teveel van te installeren. Iedere plugin kost responstijd, met uitzondering van een cashingplugin. Zet om het uit te proberen maar eens alle plugins uit, en kijk dan naar de responstijd in de Waterfall.
- Zorg voor een goede cache plugin zoals WP Super Cache (WordPress) of een goede cache extension zoals JotCache (Joomla!). Een cashingplugin zorgt ervoor dat pagina’s sneller laden.
- Grote afbeeldingen nemen veel onnodige tijd in beslag bij het laden. De grootste reguliere computerschermen hebben op dit moment een hoogte van 2160 pixels, dus moet je een speciale reden hebben om grotere afbeeldingen op je website te zetten. Ook is het zo dat afbeeldingen die rechtstreeks uit de camera komen veel onnodige informatie bevatten. Lees hier hoe je je afbeeldingen 80% lichter maakt zonder dat het ten koste gaat van de beeldkwaliteit.
- Ook snelle afbeeldingen (en andere bestanden die niet veranderen) kunnen nog sneller geladen worden, als je gebruikmaakt van een cdn. Cdn staat voor Content delivery network. Bij het opbouwen van een webpagina op het scherm van een bezoeker, worden de afbeeldingen niet geladen vanaf de server van je eigen webhost, maar vanaf een “cookieless domain”, hetgeen tijd KAN schelen. Een gratis voorbeeld van een cdn is Photon van Jetpack. Een cdn levert lang niet altijd tijdswinst op. Zeker niet bij kleine en middelgrote websites die worden gehost bij een goede webhost. Meten is weten, en de Waterfall is geduldig.
PageSpeed Insights van Google
Google heeft een tool om de snelheid van je website te testen:
Test de snelheid van je website (klik)
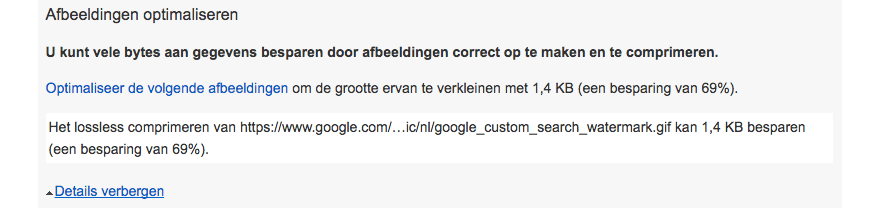
PageSpeed Insights van Google is een geweldige tool, maar wie er echt mee aan de slag wil, moet wel weten wat hij/zij doet. Zoals je ziet maakt Google onderscheid tussen je mobiele prestaties en de snelheid/optimalisatie voor de desktop of laptop. De tips en aanbevelingen zijn echter niet altijd haalbaar of realistisch.

De screendump hierboven laat bijvoorbeeld zien dat Google adviseert de afbeelding van het watermerk van Google Custom Search (de zoekbalk op de website van ComBron) te optimaliseren. Niet haalbaar en realistisch, omdat het een afbeelding van Google op de server van Google is. Tja…
Google heeft zelf overigens al regelmatig aangegeven dat websites die te ver doorschieten met het optimaliseren kans lopen op een penalty tegen. Google noemt het overoptimaliseren. Het advies van ComBron is heel nuchter en Nederlands: LAAT JE NIET GEK MAKEN!!
Het belangrijkste advies van PageSpeed Insights is vooral dat je het onzichtbare gedeelte van de website als laatste moet laten laden en dat je bestanden zoveel mogelijk moet proberen samen te voegen zodat het aantal requests wordt teruggebracht.
