Een snel ladende website zorgt voor (veel) meer bezoekers en positievere bezoekerservaringen. De beste manier om afbeeldingen wel qua bestandsgrootte maar niet qua afmetingen te reduceren heet TinyPNG en komt notabene uit Nederland!
De bestandsgrootte van een foto of een andere afbeelding verkleinen is erg belangrijk. Vroeger boden hostingbedrijven weinig ruimte aan, waardoor webmasters afbeeldingen zo klein mogelijk op hun website plaatsten.
Nu bieden alleen de webhosts die de lijst van favoriete providers van ComBron niet halen dat nog.
Er zijn echter nog genoeg redenen om ervoor te zorgen dat afbeeldingen op je website zo licht mogelijk zijn.
Waarom moet ik mijn bestanden verkleinen?
Er zijn twee belangrijke redenen om foto’s en andere afbeeldingen die je op je website toont zo licht mogelijk te maken.

SEO: beter vindbaar worden
Google spoort beheerders van websites aan om hun website sneller te maken. Dat doen ze al jaren in de Webmastertools, maar bijvoorbeeld ook door de tool Page Speed Insights (klik) beschikbaar te stellen. Degene die het hardst zijn best doet, krijgt voorrang in de zoekresultaten en daarom meer bezoekers. Dat geldt trouwens ook voor de mate waarin de website is aangepast voor bezoekers met een mobiel apparaat.
Positievere ervaring bezoekers
We werken uiteraard niet alleen maar Google. Google is een manier om bezoekers op jouw website te krijgen, maar waar het uiteindelijk allemaal om draait, is of je het de bezoekers het naar hun zin weet te maken. Websites die er langer dan drie seconden over doen om te laden worden vaak al weggeklikt vóórdat de content (inhoud) in het scherm is verschenen. Het draait om de eerste indruk.
Hoe ik de bestandsgrootte van een afbeelding reduceren?
Er zijn meerdere manieren.
- Door het formaat van de afbeelding (breedte x lengte) terug te brengen met een fotobewerkingsprogramma als Photoshop of The Gimp.
- Door een fotoprogramma de metagegevens (Exif) te laten verwijderen.
- Door met een fotoprogramma de kwaliteit van een foto terug te laten brengen. Dit gebeurt de foto op te slaan voor publicatie op het internet (“Save for web”). Een beeldscherm heeft voor goede weergave veel minder dots per inch (dpi) nodig als er in het fotobestand zijn opgenomen.
- Door gebruik te maken van speciale software waarmee het fotobestand zo licht mogelijk wordt gemaakt. Dit kan door de foto te uploaden naar een website, maar het kan ook met een plugin voor je contentmanagementsysteem (cms) of voor Photoshop.
TinyPNG reduceert het bestand
Pas bij het inlezen over TinyPNG werd het bij ComBron bekend dat de makers van TinyPNG (Voormedia) een Nederlands bedrijf is. Het maakte ons als Nederlanders toch best een beetje trots, want bij ComBron zijn we nog geen betere compressietool tegengekomen.
Ook de makers zijn trots:
Ook wij vinden het ook tof dat we als Nederlanders over de hele wereld afbeeldingen mogen comprimeren hoor! We hebben tot op heden de compressiemethode met de beste resultaten. Onder professionals worden we steeds bekender. Het zorgt voor steeds meer e-commerce klanten, vooral omdat daar de meeste compressie winst te behalen valt. We hebben een WordPress plugin, Magento plugin en API client libraries voor de meest gangbare programmeertalen.
Tim van de Velde van Voormedia

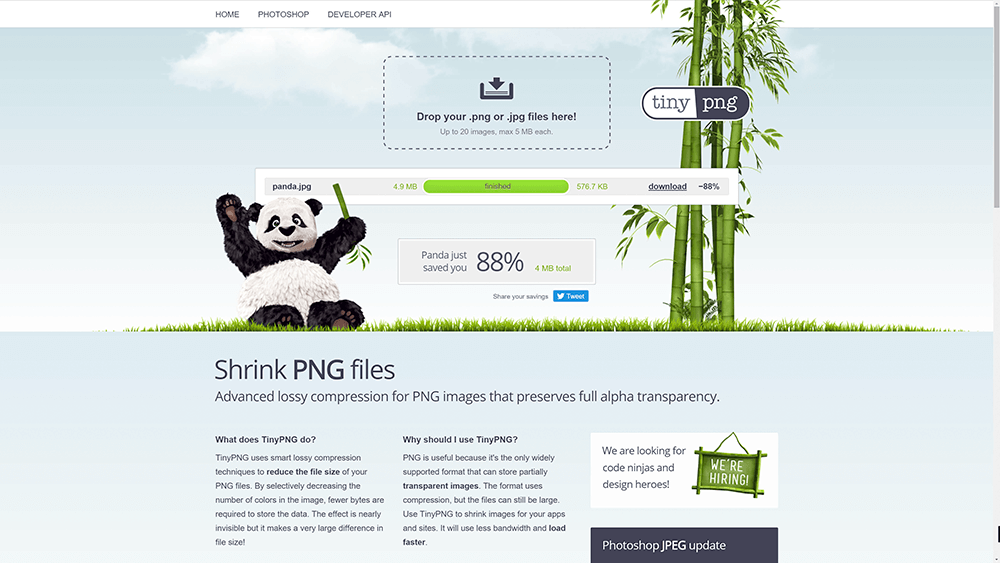
TinyPNG verkleint de foto, zonder afbreuk te doen aan het uiterlijk. Zoals hierboven te zien is, is het fotobestand van de panda hieronder verkleind van 4,8 MB naar 577 kB. Het origineel is te vinden op Flickr (klik) zodat je zelf kan kijken of je verschillen ziet met de foto hieronder. Door op de foto hieronder te klikken, kom je bij de (geoptimaliseerde) foto in volledig formaat (3240x2160px).
Waarom komen de bestanden niet standaard kleiner uit de camera?
Op het beeldscherm zie je geen verschil tussen een op juiste wijze verkleinde foto en het origineel, maar dat is heel anders als je een foto gebruikt om af te drukken. Een foto van 6.000 x 4.000 pixels met 240 pixels per inch levert eigenlijk slechts een foto op van 63,5 x 42,3 centimeter. Wie een beeldscherm met dezelfde afmetingen zou willen vullen, heeft slechts een afbeelding van 1.800 x 1.200 px (72 dpi) nodig.
Het reduceren van de bestandsgrootte van een foto is niet alleen raadzaam voor de eigen website, maar ook voor foto’s die je gebruikt op Facebook en andere social media. Veel gebruikers van de bekende platformen maken regelmatig mee dat een foto er op bijvoorbeeld Facebook er veel minder mooi uitziet.
Fotograaf Marcel Kooiman is een typisch perfectionistische fotograaf. Kooiman schreef een handleiding waarmee foto’s wel op Facebook kunnen verschijnen zoals de plaatser het voor ogen had (klik).
Tip! Probeer TinyPNG (klik) eens uit om goed tevoorschijn te komen op social media.
Nabrander
Ondanks het booming succes zitten de ontwikkelaars niet stil:
Onze producten zijn constant in ontwikkeling. Momenteel implementeren we in onze API het behoud of het aanmaken van exif/metadata. Dat zal naar verwachting deze maand opgeleverd worden.’
Tim van de Velde van Voormedia

