In deel 2 van Aan de slag met Google Web Stories uitleg over het integreren van Google Web Stories in WordPress.
Artikel over Web Stories bestaat uit twee delen
Voor veel ondernemers is dit de eerste kennismaking met Google Web Stories. Voor die ondernemers hebben we deze pagina met vragen en antwoorden opgesteld.
Ben je reeds bekend met Web Stories, dan nodig ik je graag uit verder te lezen op deze pagina over het integreren van Web Stories in je WordPress website.
Na het lezen van deel 1 van dit artikel, wil je natuurlijk snel aan de slag met Google Web Stories, zodat jouw bedrijf als early adopter gratis veel extra aandacht scoort.
How-to Google Web Stories + WordPress
Benodigde tijd: 20 minuten
Google Web Stories gebruiken in WordPress. In deze handleiding maken we gebruik van WordPress als cms en van de plugins Web Stories en Yoast SEO. We rekenen erop dat je weet hoe je een plugin moet installeren en instellen.
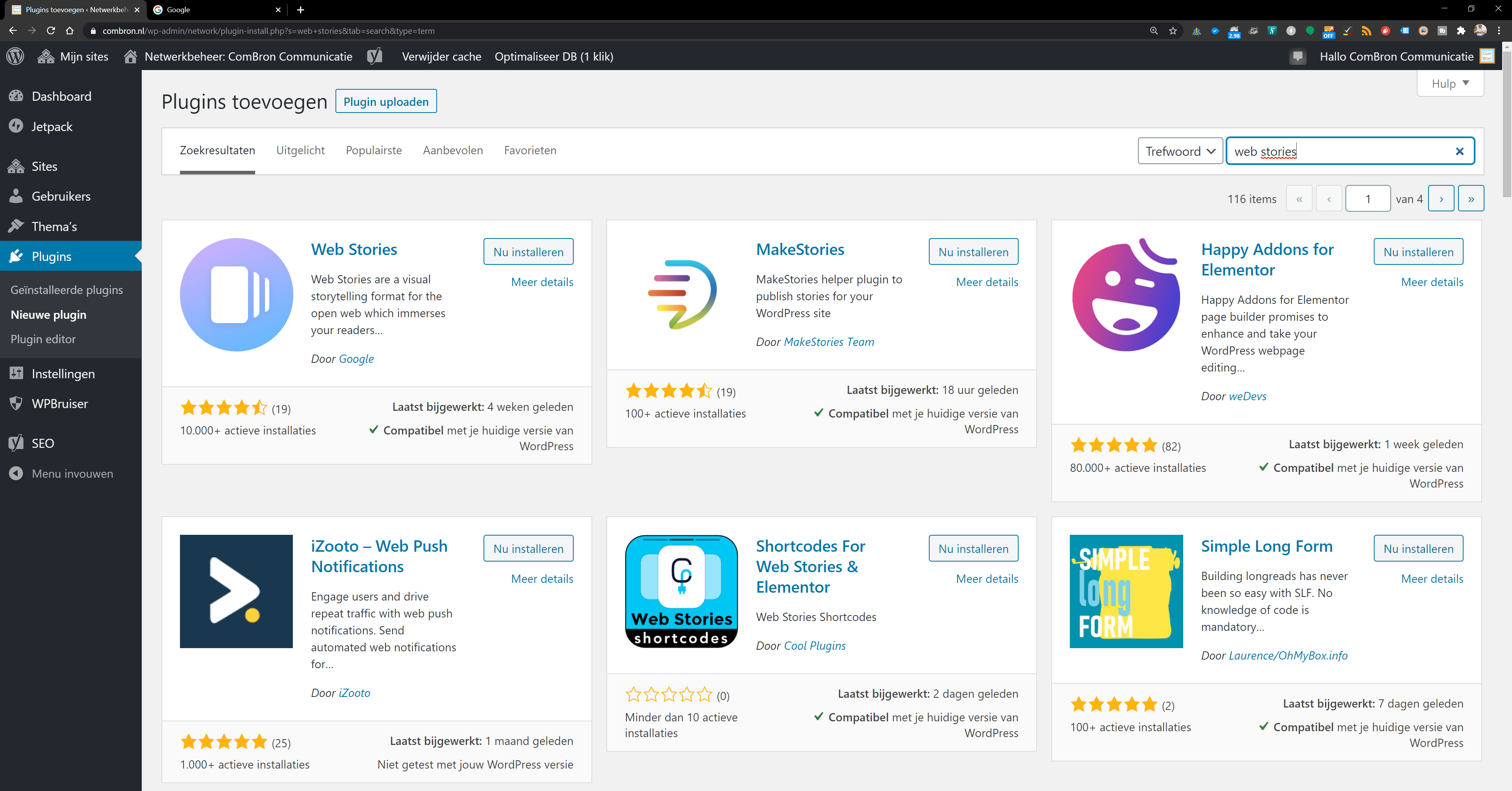
- Open de “achterkant van je website” en zoek de Web Stories plugin van Google.
Dus: Plugins > Nieuwe plugin > Web Stories.

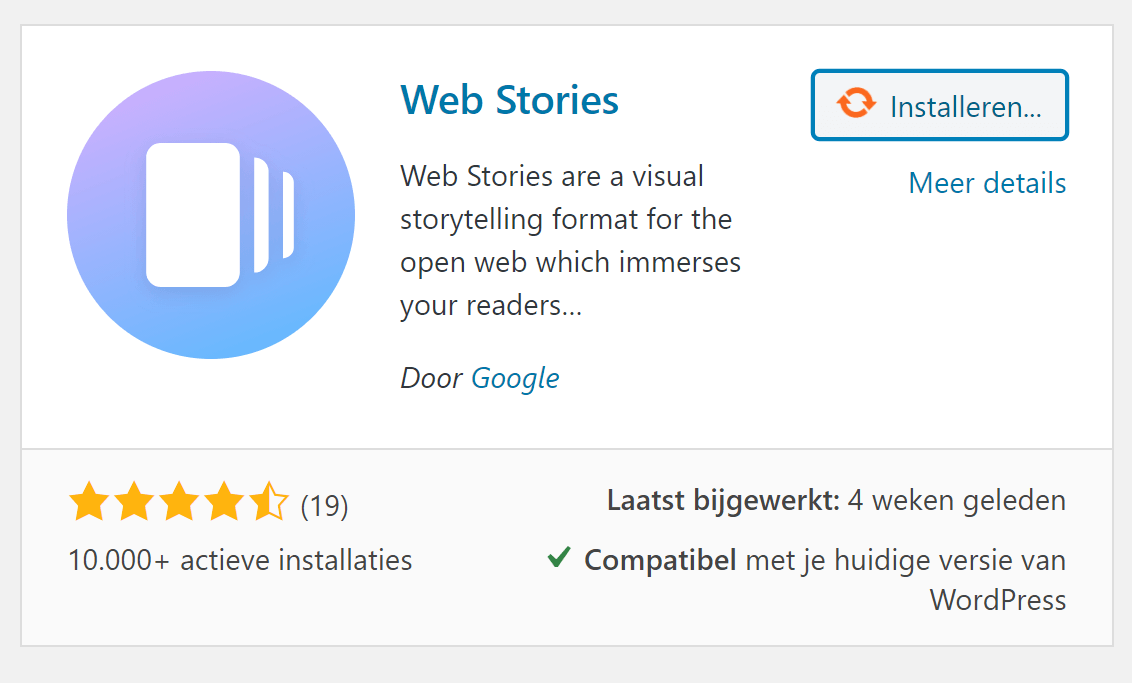
- Installeer en activeer de Web Stories plugin voor WordPress.
Klik op installeren en vervolgens (na installatie) op activeren.

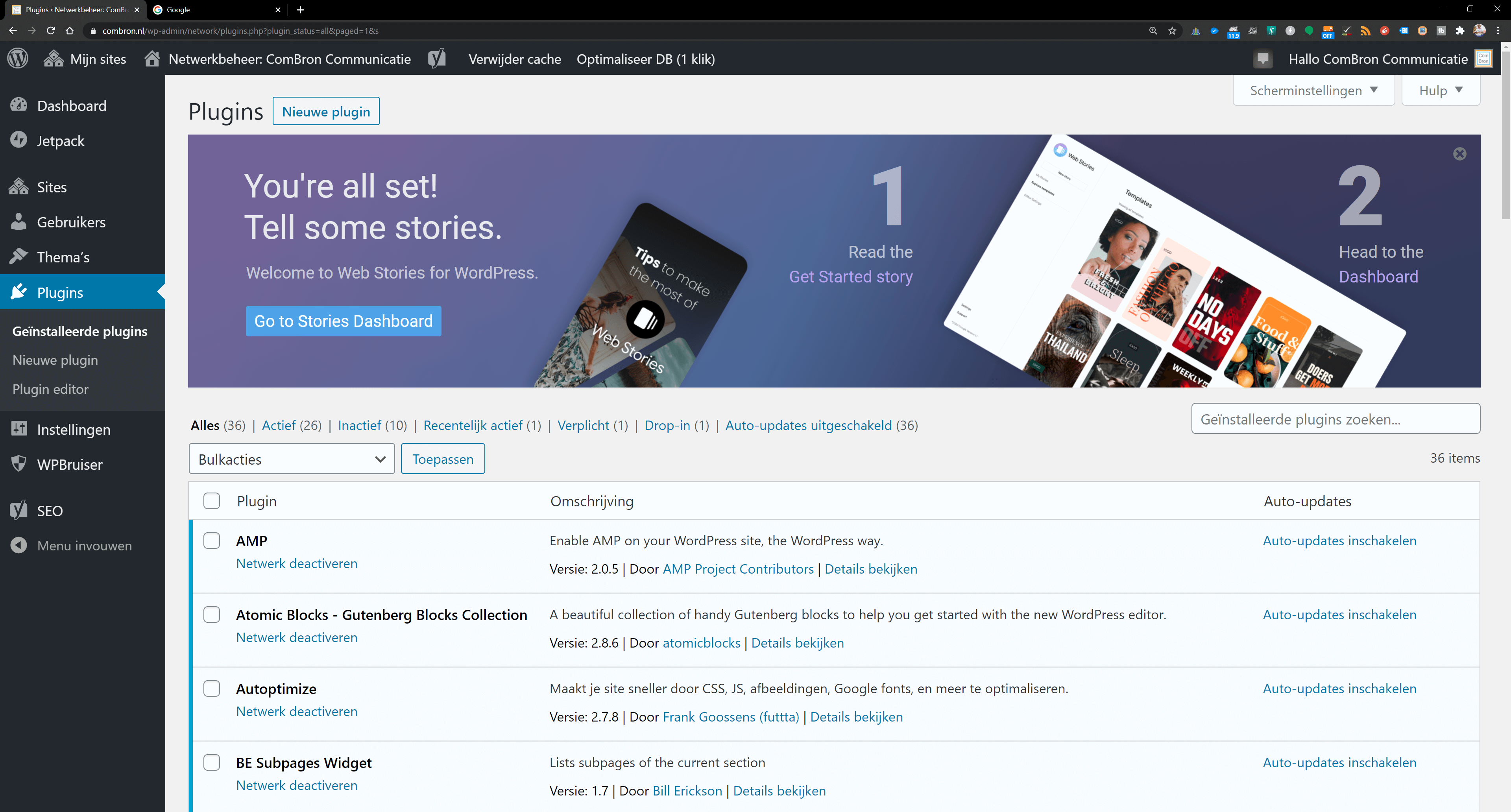
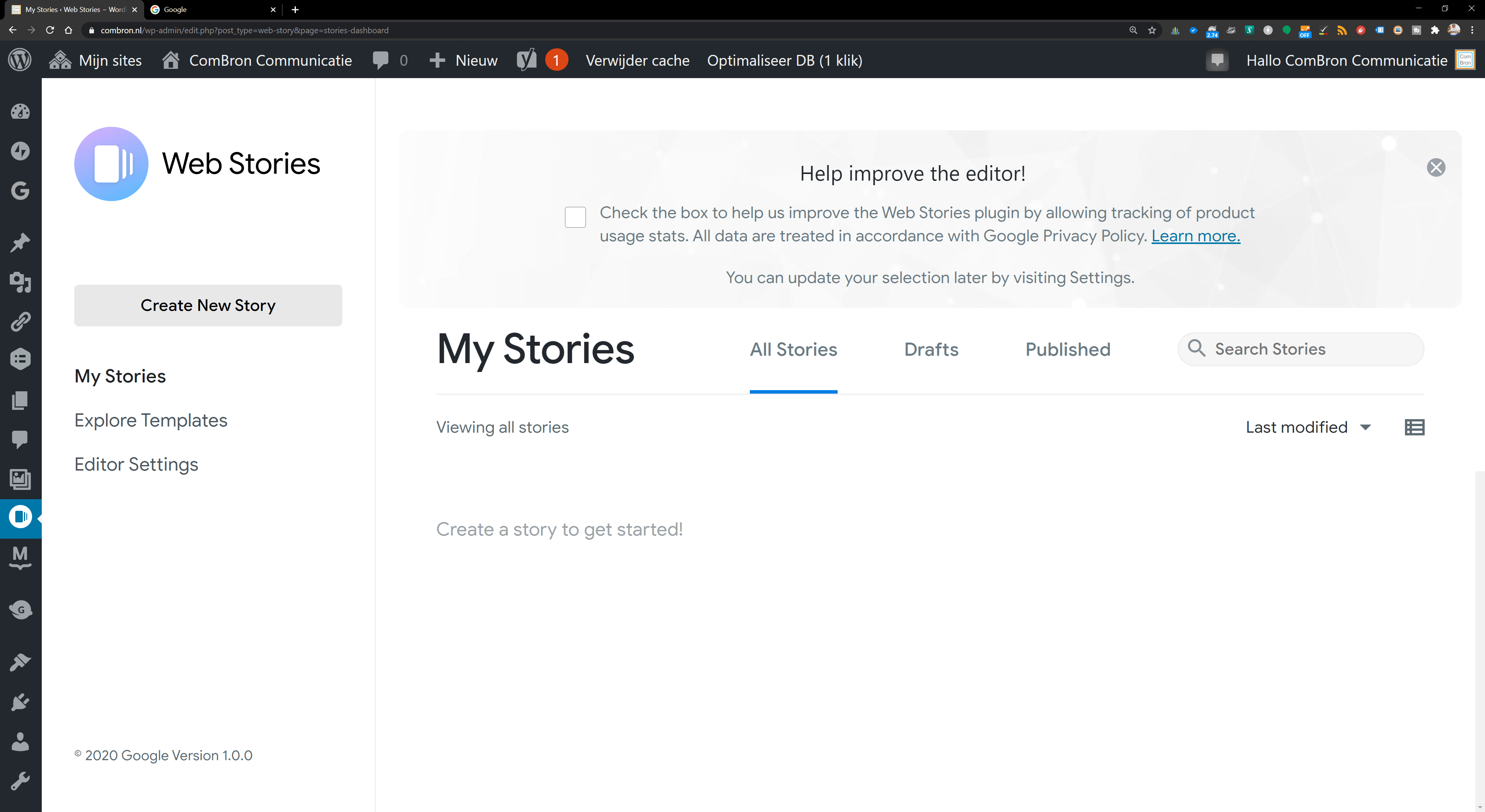
- Ga nu naar het dashboard van de Web Stories plugin.
Na het activeren ziet je scherm er (ongeveer) zo uit. Klik bovenaan in de banner op Go to Stories Dashboard. Omdat de plugin nog nieuw is zal deze tekst waarschijnlijk binnenkort vertaald worden.

- Maak kennis met het dashboard van de Web Stories plugin.
Omdat de plugin nog niet gebruikt is, zie je vooral nog een lege ruimte zoals hieronder. Als je goed oplet, zie je op de afbeelding dat de sidebar links ineens alleen nog iconen toont. Dat ligt niet aan jou of aan je website.

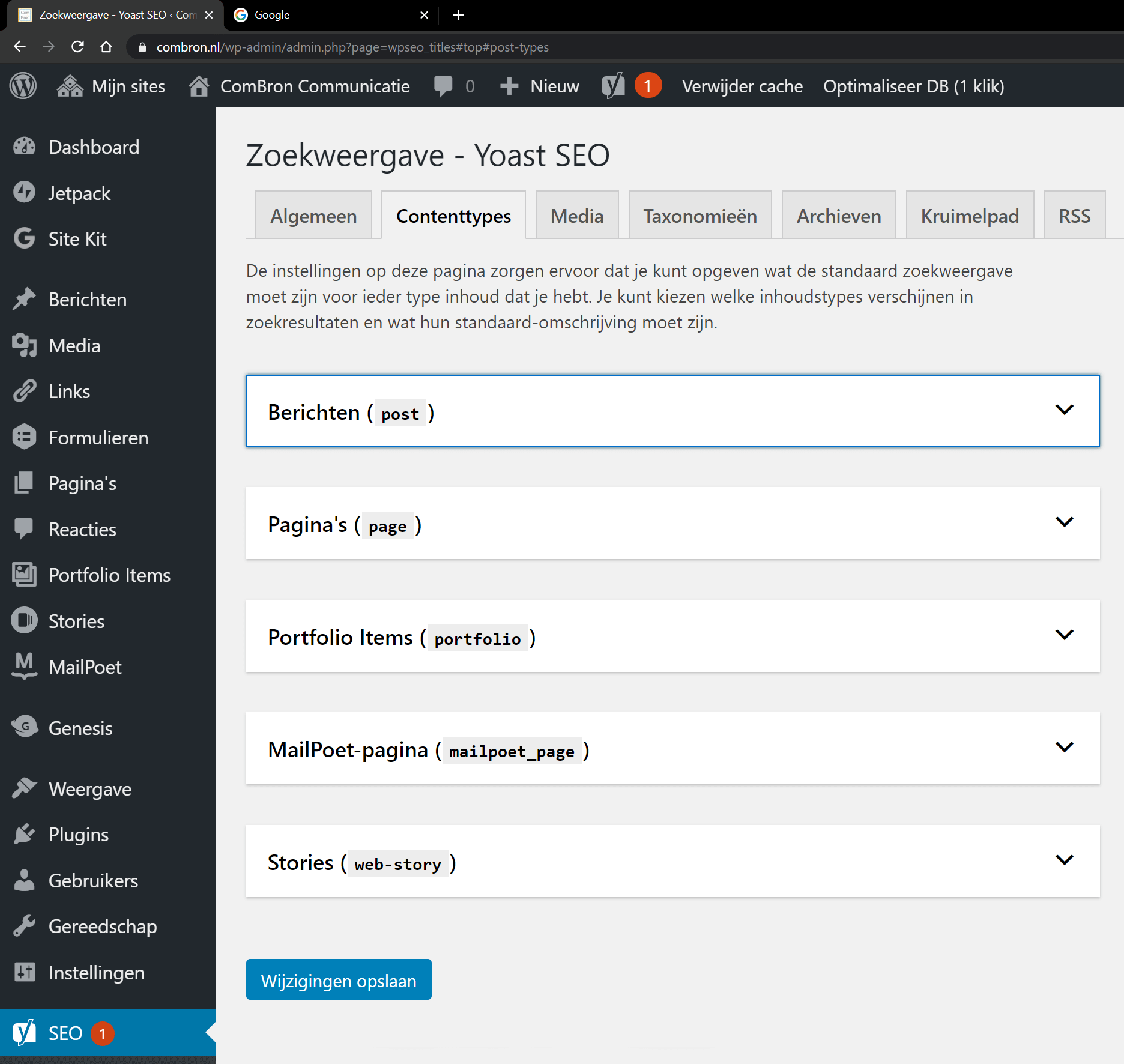
- Ga nu naar de plugin Yoast SEO.
Als je Yoast SEO nog niet had, dan heb je jezelf lang tekort gedaan. Enfin, SEO > Zoekweergave > Contenttypes. Waarschijnlijk staat het kopje met Berichten ( post ) open. Als je op het pijltje klikt, dan sluit het gedeelte waar je de zoekweergave van berichten kunt aanpassen. Onderaan zie je Stories ( web-story ).

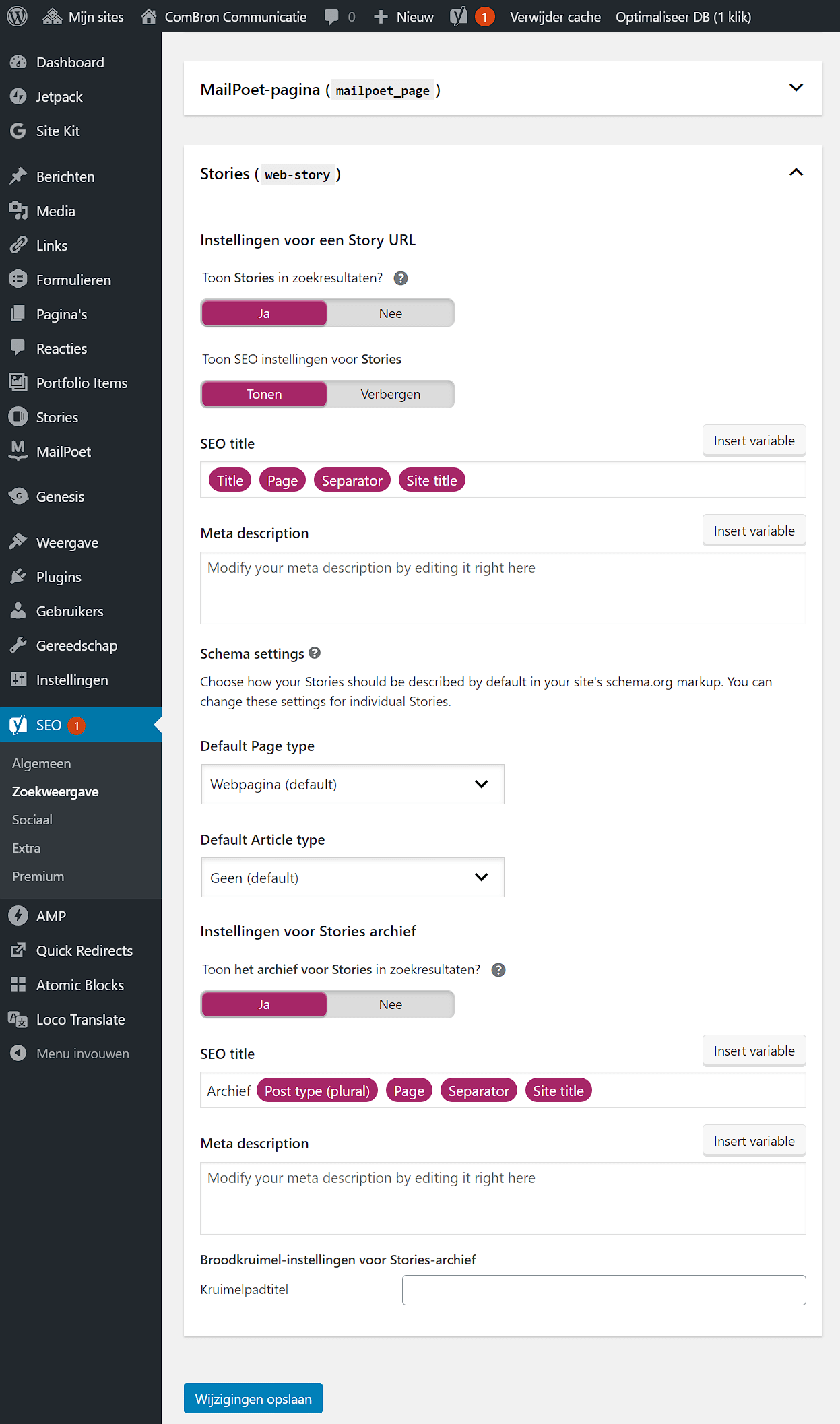
- Klik de stories-tab open om de zoekweergave aan te passen.
De zoekweergave kan net als bij de andere content van je website eenvoudig worden aangepast met Yoast. Als je de SEO instellingen voor Stories op Tonen laat staan, kan iedereen die content toevoegt aan je website per Story bepalen wat er in Google te zien is.
De schema-instellingen kennen een standaardinstelling. Het paginatype staat op Webpagina en het artikeltype staat op geen. Tenzij schema.org weinig geheimen meer voor je heeft, raden we je aan de instellingen nog even op default (standaard) te laten staan. Ook raden we je aan op een later tijdstip eens uit te zoeken of de instellingen niet beter kunnen. Breng je bijvoorbeeld nieuws via je stories, dan kun je je artikeltype aanpassen want er bestaat een artikeltype Nieuws.
- Zorg ervoor dat de archiefpagina goed staat ingesteld.
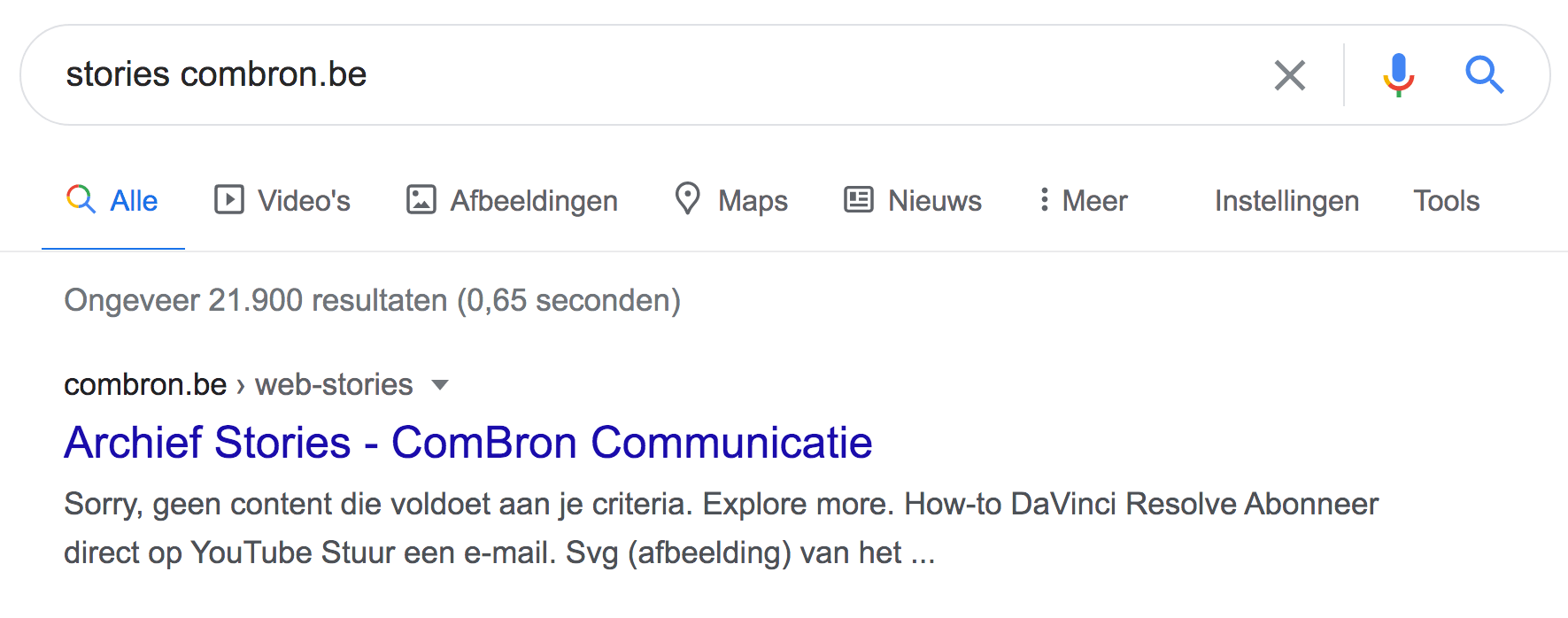
Als je kiest voor het opnemen van de archiefpagina, dan is het belangrijk deze hier goed in te stellen, want het instellen van de zoekweergave van stories kan nergens anders op de website. Alles is beter dan hetgeen je hieronder ziet.

- Pas als laatste je breadcrumbs (Kruimelpadtitel) aan.
Niet iedereen maakt gebruik van broodkruimels, maar als je op je website broodkruimels (breadcrumbs) gebruikt, dan kun je hier de titel van je broodkruimels aanpassen.